[Ready2Searchでの画像操作と透過アイコン作成
] 
検索プラグイン作成ツールReady2Searchによる画像操作と透過アイコン作成の説明をします。
Ready2Searchは検索プラグイン作成以外にも、Web上の画像の縮小、透過、アイコン作成ツールとして利用できます。
Ready2Searchの説明や検索プラグインの作り方はReady2Searchでの検索プラグイン作成を参照してください。
検索プラグイン(OpenSearch、Googleツールバー)のWeb利用:OpenSearch形式やGoogleツールバー形式の検索プラグインをWebに設置する方法の紹介です。
Webブラウザの検索バーをカスタマイズする方法:Internet Explorer、Firefox、SleipnirとGrani、Lunascape、Operaの各検索バーの設定方法を説明します。
Googleツールバーの検索設定をカスタマイズする方法:Internet Explorer等に組み込んで使うGoogleツールバーの検索設定をカスタマイズする方法の紹介です。
ブラウザからの直接検索インデックス:Webブラウザの検索バー、Googleツールバーに検索設定を追加するためのカテゴリー別検索エンジンリストです。
Ready2Searchによる画像読み込み
Ready2SearchではFirefoxやGoogleツールバーの検索アイコンを作成するために、自分のPC上にある画像を送信することができます。検索プラグインの作成に関しては、Ready2Searchでの検索プラグイン作成を参照してください。

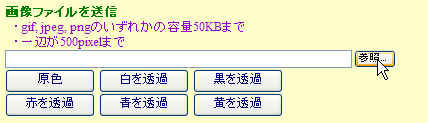
画像ファイルを送信した後は画面の下部に、画像ファイルの情報と縮小の推移が表示されます。
これらを利用することでReady2Searchは画像の縮小、透過、アイコン作成ツールとしても利用することができます。
 |
大きな画像を使う場合
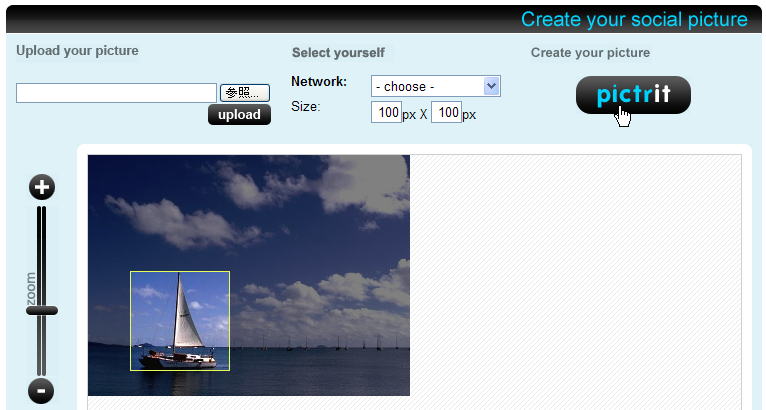
大きな画像やデジカメ等で撮った写真を読み込ませるには、いったんファイルサイズや画像の幅や高さを縮小する必要があるかもしれません。この場合、Webブラウザから画像の縮小や切り出しができるmypictrが便利です。(snipshot, Picnik, pixer.us, PixenateでもWebブラウザでの画像の加工や保存が可能です。)


画像の縮小とアイコンサイズ作成
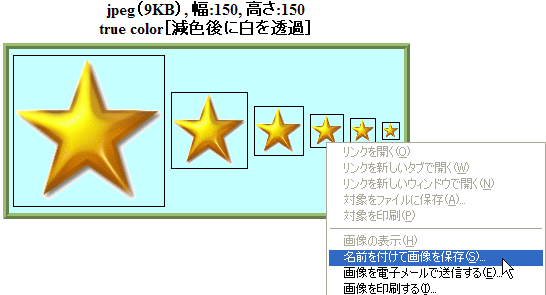
画像の表示は、[左の画像の高さ]>[右の画像の高さ]の条件が満たされれば、[原画サイズ]に続いて[ハーフサイズ][48×48][32×32][24×24][16×16]というアイコン候補サイズが出てきます。元の画像の高さと幅が等しくなければ、[48×48]以降は縦横比が正方形になるように修正されてしまいます。縦横比を固定して縮小したい場合は、ハーフサイズのダウンロードと送信を繰り返します。

画像の透過
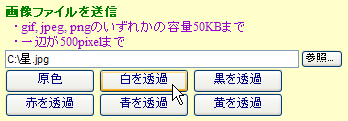
画像送信時に透過色を指定することで透過画像を作成することが出来ます。元々が透過画像である場合は[原色]を指定すれば透過が維持されます。

透過には『白、黒、赤、青、黄』の中から選択することができます。画像の背景色が![]() と変化しますので、しばらく眺めていると透過具合が分かります。
と変化しますので、しばらく眺めていると透過具合が分かります。
| 色標本 | 16進数表示 | RGB値 | |
| 白 | #FFFFFF | 255,255,255 | |
| 黒 | #000000 | 0,0,0 | |
| 赤 | #FF0000 | 255,0,0 | |
| 青 | #0000FF | 0,0,255 | |
| 黄 | #FFFF00 | 255,255,0 |
Ready2Searchでは表のRGB値から指定色に最も近い色を透過色に指定します。指定色に一致する色が存在すればその色が透過されますが、存在しない場合は透過色は相対的に決定されます。例に使った星の画像で赤を透過指定をした場合は、(透過が相対的であるため)赤みがかった部分の色が抜けます。

透過色の指定をしてファイルを読み込んだ場合、全てgifにて表示されます。gifにおける透過は、特定の一色の透過色に指定する形式です。Ready2Searchでは以下の薄い灰色が透過指定色となります。透過した画像をダウンロードして透過設定を外すと、透過部分がこの薄い灰色で表示されます。
| 色標本 | 16進数表示 | RGB値 | |
| 透過指定色 | #CCCCCC | 204,204,204 |
- jpegとpngの一部は、true colorとよばれる1677万色までの色で表示します。一方でtrue colorではないpngやgifは256色を上限とした色で表示します。true colorの画像をアップロードした場合、『原色』を指定するとtrue colorが維持されてpngで画像を出力します。一方で『透過』を指定すると、いったん上限256色のgifに減色をしたのちに最も近い色の透過を行います。
(透過)アイコン作成
画像の縮小とアイコンサイズ作成の手順で32×32など、アイコンに使用したい画像のサイズを選んで右クリックしてメニューを出し、[名前をつけて画像を保存]をクリックして各自のPCに画像を保存します。
- [コピー]で画像を保存したり、ペイントソフトに貼り付けたりすると透過情報が失われるようです。
- Windowsの場合は[コントロールパネル]⇒[デザイン]⇒[効果]⇒『大きいアイコンを使用する』にチェックを入れると標準アイコンサイズ(32×32)ではなく、拡大版アイコンサイズ(48×48)を使用します。ただ(48×48)のアイコンの使用割合は低いので、デスクトップ用の(32×32)と検索アイコン用の(16×16)のアイコン作成方法が書いてあります。
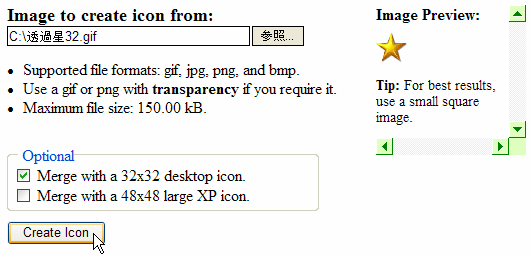
保存されたgifやpngは画像データですので、OSやWebブラウザでアイコンとして使うには拡張子が『.ico』のアイコンファイルに変換する必要があります。Web上で透過情報を保持して画像からアイコンに変換できるツールとしてFavIcon Generatorがあります。このツールを使って変換する場合は、各自のPCに保存した画像を再びアップロードします。デスクトップのアイコンにも使いたい場合は[Merge with a 32×32 desktop icon]にチェックを入れて[Create icon]をクリックします。

アイコンファイルが画像表示されるので、そのアイコンで良ければ[Download FavIcon]をクリックします。拡張子が『.ico』のアイコンファイルは単一のファイルで(32×32)と(16×16)の複数のサイズを格納することができます。

- アイコンにしてしまったファイルを画像に戻したい場合は、ConvertIconが便利です。ここはgifには対応していませんが、png⇔icoの変換をWeb上で行うことができます。
アイコンの使用例
拡張子が『.ico』のアイコンファイルにした後は、以下のような用途があります。
| アイコンの使用例 | 変更方法 |
|---|---|
| Windowsのショートカット (左下に矢印がついたアイコン) |
ショートカットを右クリックして[プロパティ]を選択し、[ショートカット]のタブから『アイコンの変更』を選択する。 |
| Windowsのフォルダ | フォルダを右クリックして[プロパティ]を選択し、[カスタマイズ]のタブから『アイコンの変更』を選択する。 |
| Internet Explorerのお気に入り | お気に入りの項目を右クリックして[プロパティ]を選択し、[Webドキュメント]のタブから『アイコンの変更』を選択する。 |
| Sleipnir(Grani)の検索アイコン (SleipnirとGraniの検索バーをカスタマイズする方法) |
(1)FavIcon Generatorのオプションにチェックを入れず、(16×16)のみでアイコンを作成する (2)[\Program Files\Fenrir & Co\Sleipnir\resources\skins\default\toolbar\SearchBar]下にアイコンを設置する。 (3)Sleipnirの[ツール]→[Sleipnirオプション]→[検索]→[検索エンジン(リスト)]のアイコンでアイコン名を指定する。 |
| Webサイトのfavicon | (1)Webサイトの公開フォルダ直下に『favicon.ico』としてアップロードする。 (2)公開フォルダ直下の『index.html』のソースのヘッダ部に <LINK rel="shortcut icon" href="favicon.ico"> と記入する。 |
自分で作った画像やLead2Amazonの右側に表示される商品画像から、透過アイコンを作って自分のPCやWebで利用できます。